WooCommerceを使って簡単にネットショップやアフィリエイトサイトなどのECサイトを作る方法
ネットショップやアフィリエイトサイトなどのECサイトを作成するには、商品一覧ページや個別の商品ページ、選んだ商品を一時仮置きするカートや決済ページを作成する必要があり、Webサイト作成の初心者にはハードルが高く感じるかもしれません。
しかし、ワードプレスを使用して無料プラグインのWooCommerceを使用すれば、それらの問題はすぐに解決できます。更に初心者でも簡単にサイト作成できるThemifyテーマと併用すれば、プロのWebデザイナーがデザインしたWebページを手軽に流用できるのでECサイトをすぐに開設することができます。
ThemifyとWooCommerceで初心者でも簡単にネットショップやアフィリエイトサイトなどのECサイトを作成する方法を紹介します。
目次
1 WooCommerceプラグインをインストールする
2 Themifyテーマで簡単にネットショップを作成する方法
3 WooCommerceの商法登録方法
3-1 カテゴリー・タグ・属性を整理する
3-2 個別商品の登録
3-3 大量の商品を一括インポートする方法
4 まとめ
1 WooCommerceプラグインをインストールする
個別の商品ページやカートを作成するのに必要なWooCommerceをインストールします。
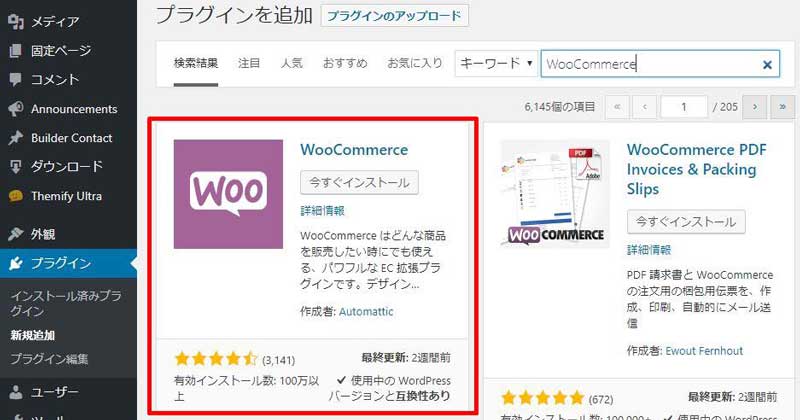
ダッシュボード > プラグイン >新規追加 をクリックして、右上の検索項目に「WooCommerce」と入力します。

WooCommerceプラグインが先頭に表示されるので「今すぐインストール」をクリックします。インストールが完了したら、有効化するとWooCommerceの設定画面が開きます。

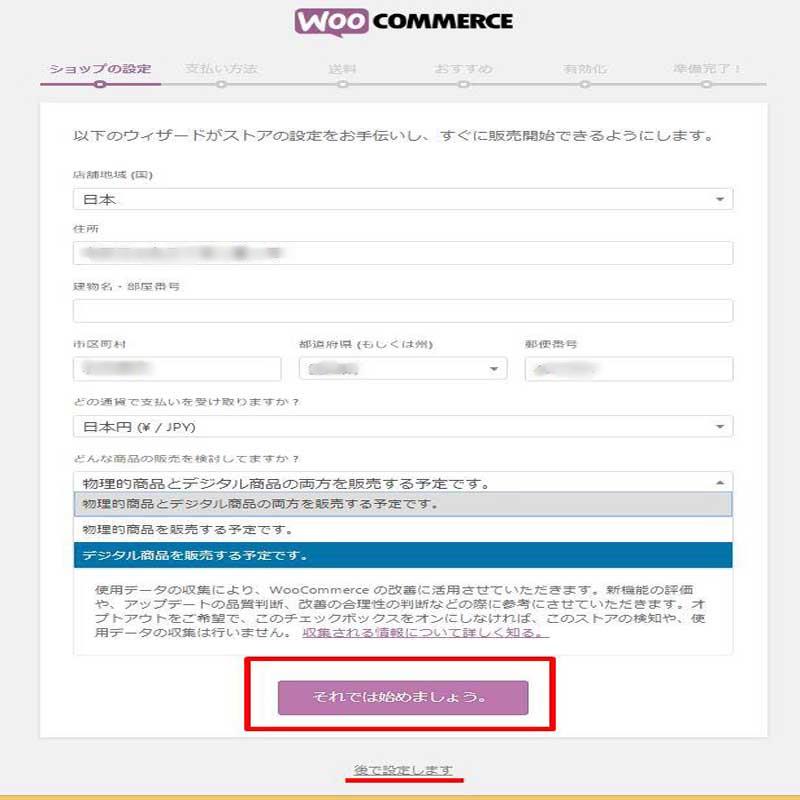
設定項目はすべて日本語なので迷うことはないと思います。
必要事項を入力して、「それでは始めましょう。」をクリックします。
なお、この設定は後からでも入力または変更できます。

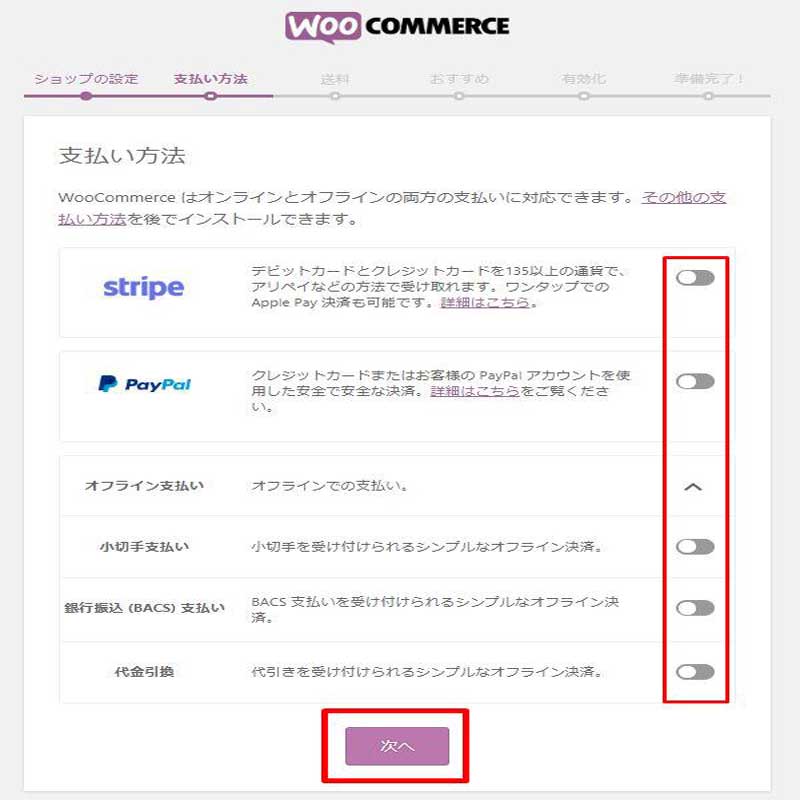
支払い方法の入力画面に移ります。
stripeとPayPalがデフォルトで設定されています。ひとます、すべての決済方法をOFFにしておきます。
「次へ」をクリックします。

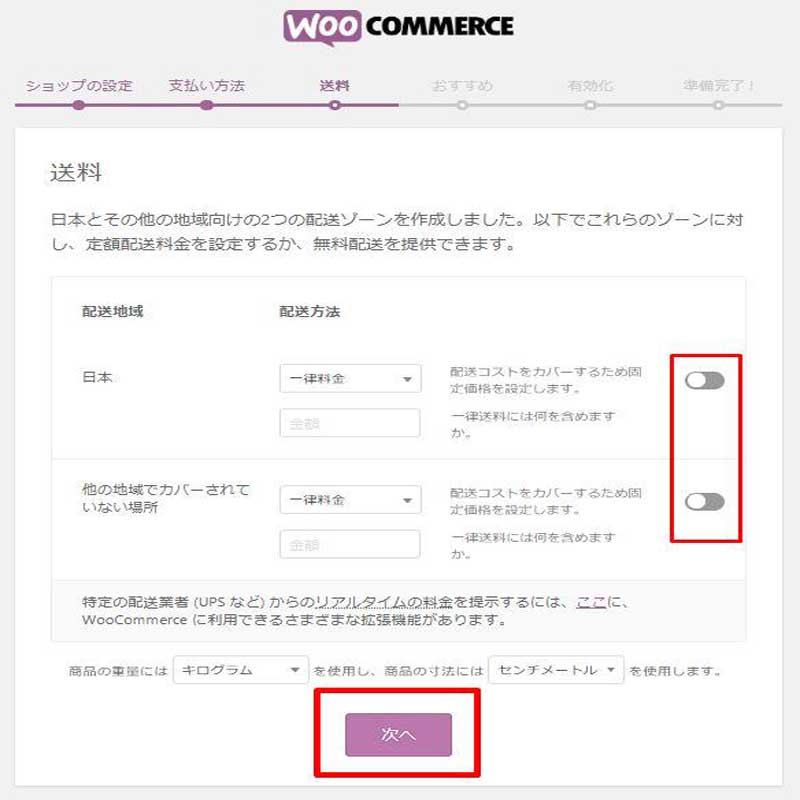
送料の設定画面に移ります。
もう既に店舗を運営して商品発送をしている場合は、それらの金額を入力します。これから準備を始める場合はOFFにしておきましょう。
「次へ」をクリックします。

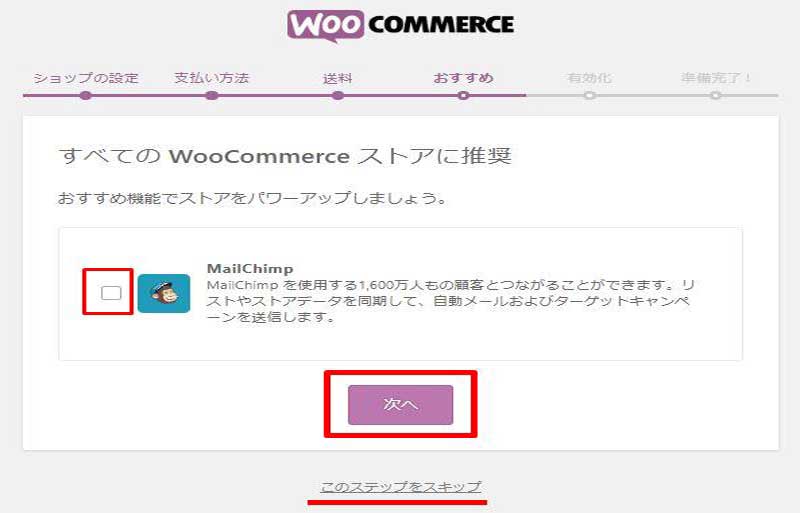
メールマガジンやマーケティングメールを配信するMailChimpのインストール画面に移ります。メールリスト2000件未満、月間12000通まで無料で使用することができます。
ThemifyはMailChimpの動作も保証しています。WooCommerceとMailChimpの相性もいいと思います。MailChimpも後からインストールして設定できるので、ここではチェックを外して次に進みます。
「次へ」をクリックします。

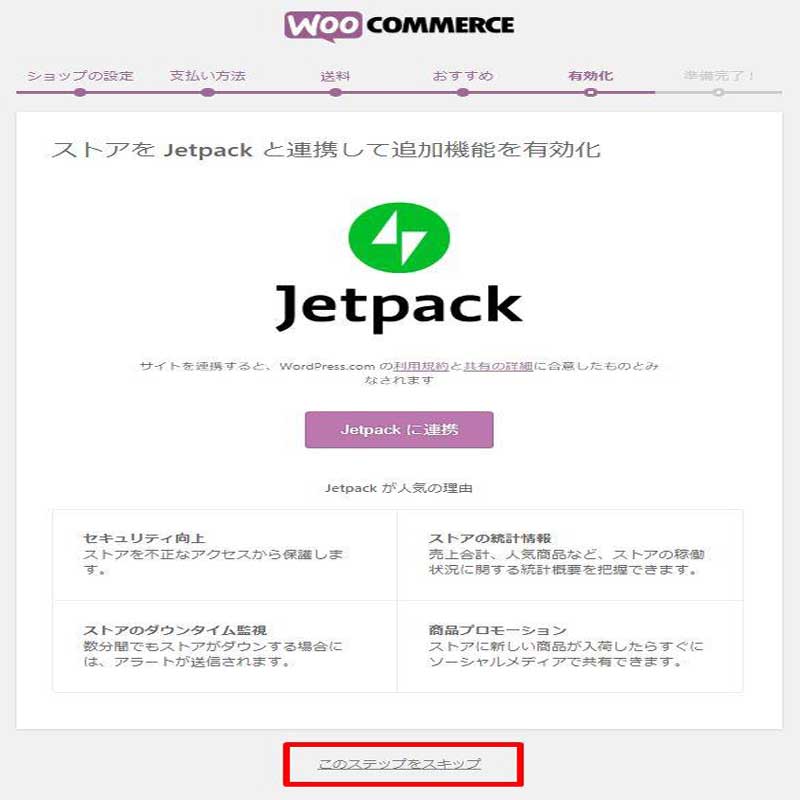
Jetpackとの連携設定画面に移ります。
ThemifyはJetpackの動作も保証しています。JetpackはWordPress.comが提供している有償・無償の様々なサービスを提供しています。
Jetpackの連携設定も後からできるので飛ばします。
「このステップをスキップ」をクリックします。

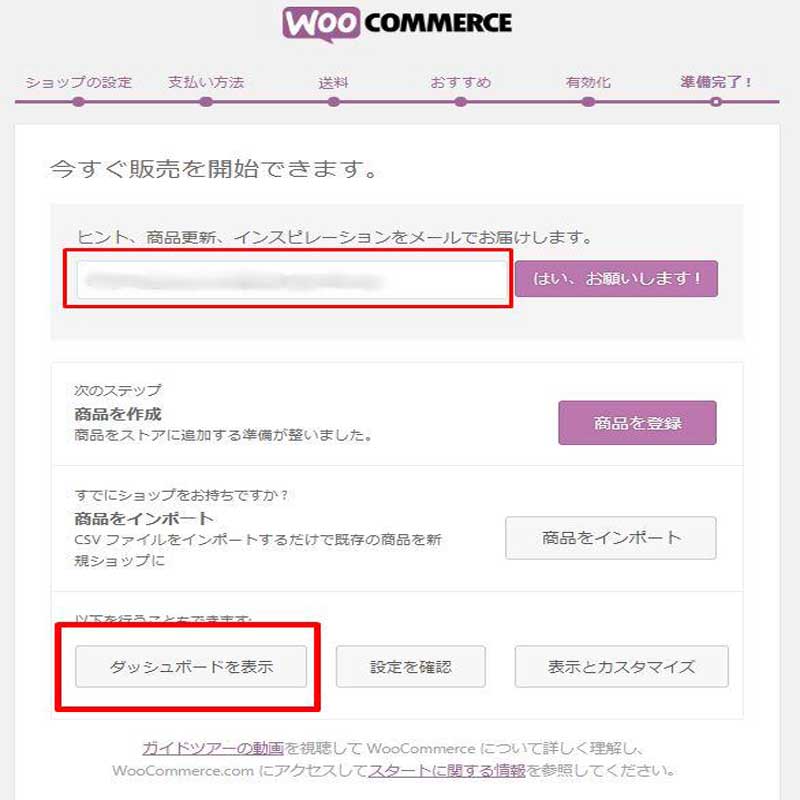
最後の設定画面になります。
WooCommerceに関する情報を受け取るためにメールアドレスを登録します。WooCommerceの初期設定項目は以上です。
一旦、「ダッシュボードに戻る」をクリックして、ダッシュボードを表示します。

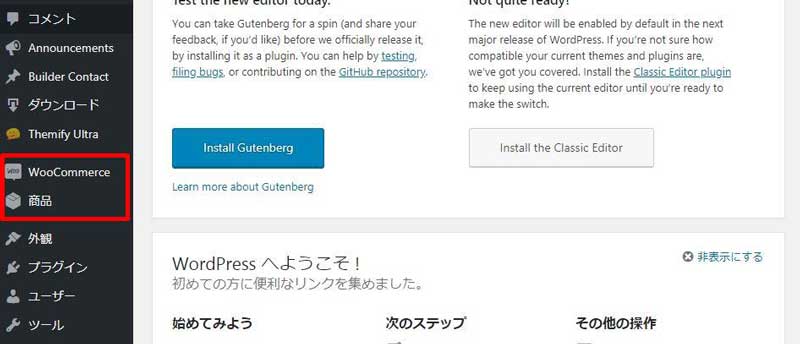
ダッシュボードに「WooCommerce」と「商品」が追加されていますね。
今、設定した項目は、ダッシュボード > WooCommerce > 設定 から変更することができます。また、標品の登録は、ダッシュボード > 商品 > 新規追加 から登録するすることができます。
早速、商品の登録をしていきたいところですが、WooCommerceの動作状況を確認します。

WooCommerceの動作環境、すなわち使用しているワードプレスのバージョンやサーバーの設定を確認します。
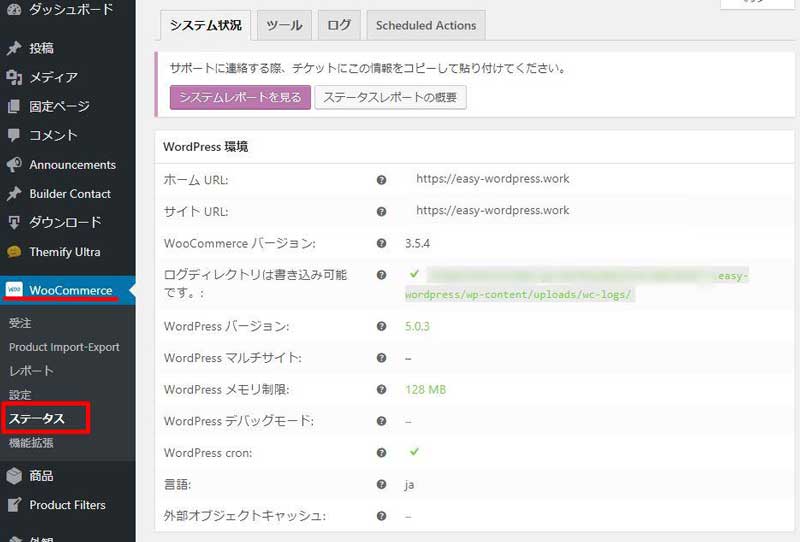
ダッシュボード > WooCommerce > ステータス を開きます。
WooCommerceが推奨している動作要件を満たしている場合は、緑色で表示されます。もし、ワードプレスやMySQLのバージョンが赤字になっていたらバージョンアップを検討してください。
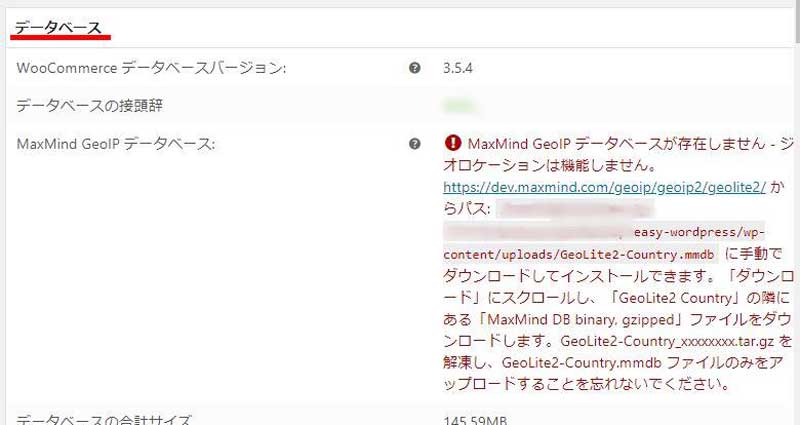
下にスクロールして「データベース」の項目を見てください。

MaxMind GeoIP データベースの項目が、赤字のエラー表示になっていると思います。
これはWooCommerceのジオロケーション機能が作動しないというエラーメッセージです。ファイルをダウンロードしてFTPソフトでアップロードするだけなのでファイルを入手しましょう。
メッセージにある「 https://dev.maxmind.com/geoip/geoip2/geolite2/ 」を開きます。

ページが開いたら下にスクロールします。

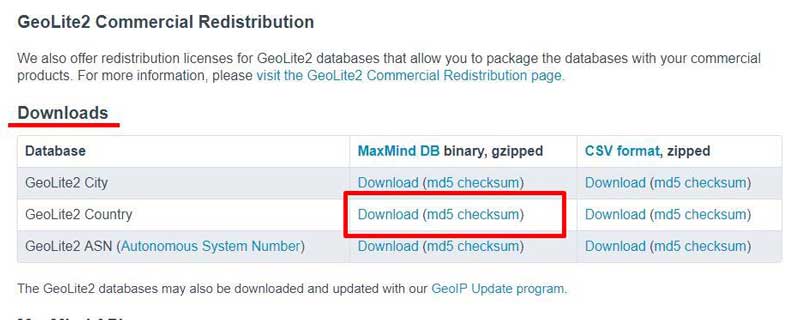
Downloadsの表の中から赤枠で囲ったzip.ファイルをパソコンにダウンロードして、解凍ソフトと解凍します。

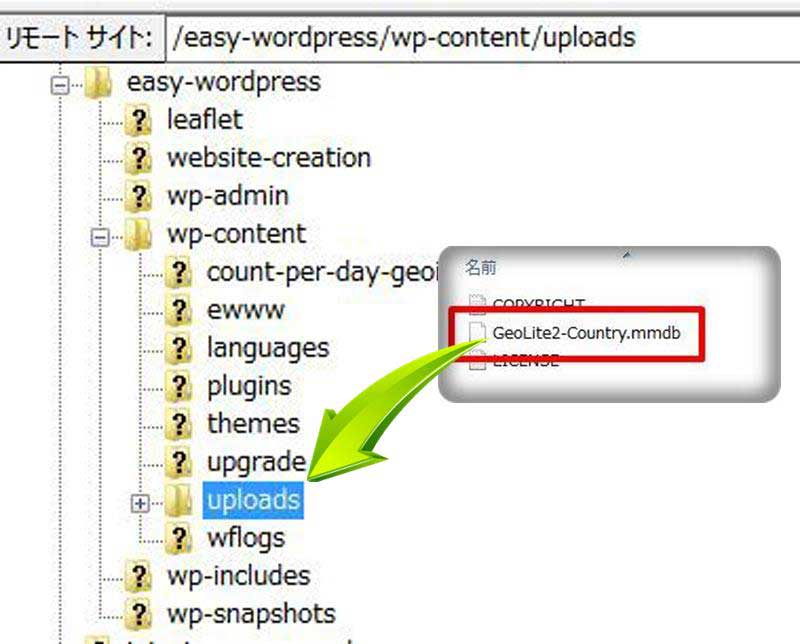
解凍したファイルの中にある「GeoLite2-Country.mmdb」のみを、FTPソフトでサーバーにアップロードします。
アップロード先は、ドメイン > WP-content > uploads です。(ワードプレスの初期設定を変更していなければ、アップロードした写真を保存するディレクトリです。)
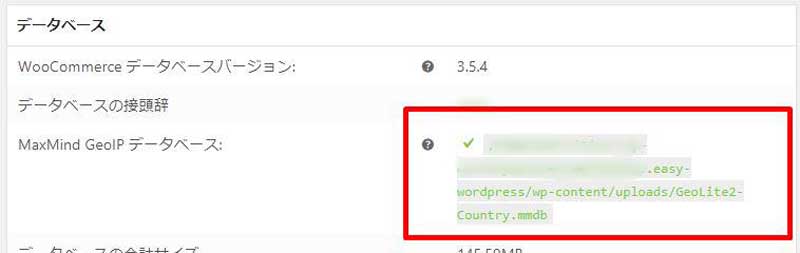
正しくアップロードされたかWooCommerceのステータス画面をリロードして確認します。
チェックマークと保存場所が緑色で表示されていれば成功です。

ステータス画面を下までスクロールして他の項目も確認してみてください。特にワードプレスにインストールされている他のプラグインとWooCommerceとの互換性の項目は、動作不良を起こした際に競合を疑うプラグインになるので覚えておいてください。
WooCommerceの設定は以上です。
続いてThemifyテーマでネットショップを作成する手順を説明します。
2 Themifyテーマで簡単にネットショップを作成する方法
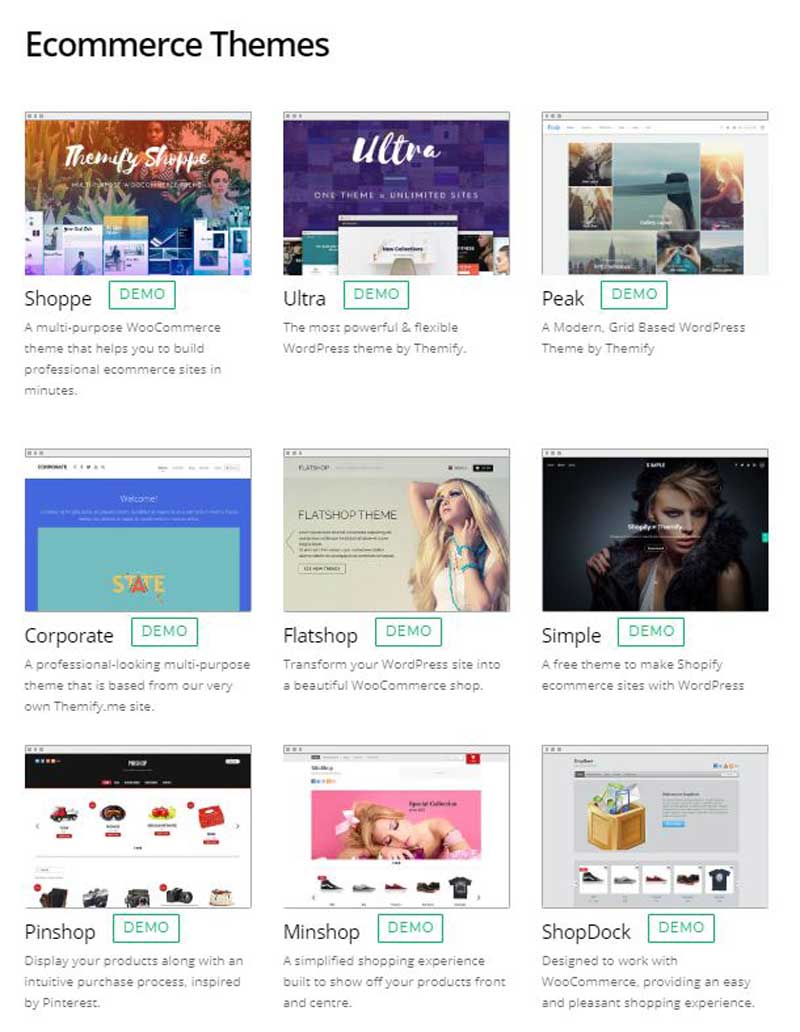
Themifyには、ホームページやサイトの目的に合わせて42種類のテーマがあり、そのうちネットショップやアフィリエイトサイトのようなECサイト向けのテーマは9種類あります。(無料のテーマ3種類のうちECサイト向けは1種類)
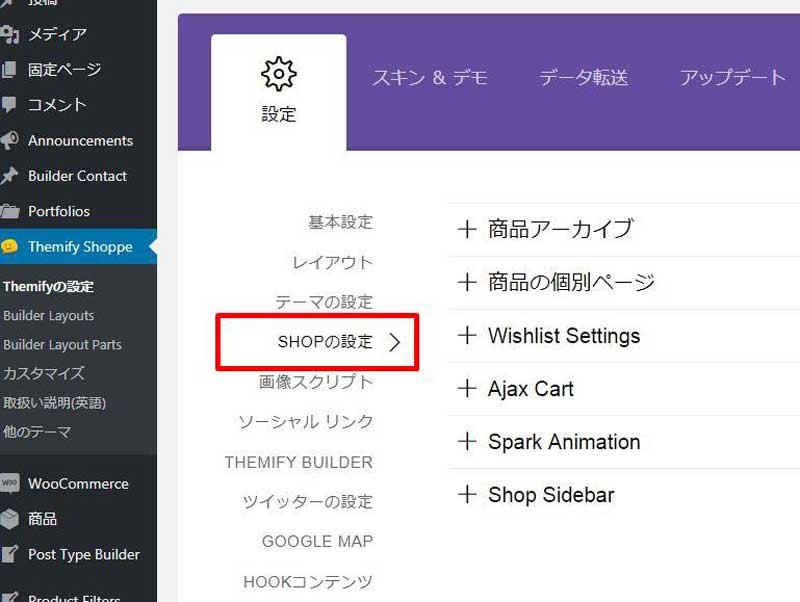
この9種類のテーマはECサイトが作りやすいように設計されており、具体的には、Themifyの設定画面にWooCommerce用ショップページの設定項目があるので設定やカスタマイズがしやすくなっています。

この9種類以外のテーマではECサイトが作れないと言う訳ではなく、Themifyの設定画面に「SHOPの設定」項目がないため、商品アーカイブや商品の個別ページのデザインがカテゴリーアーカイブや投稿の個別ページのデザインと共通になるということになります。
もちろん、サポートフォーラムで相談すればカスタマイズしてもらうことは可能ですが、何かトラブルがあった時にすぐに自分で対処することが難しくなるので、ECサイトを作成する目的が当初からあるならこの9種類の中から選んだ方が無難だと思います。
下の写真をクリックすると新しいタブを開きます。気になるテーマの DEMO をクリックしてどんなECサイトを作成することができるのか確認することができます。
早速、DEMOサイトのようなECサイトの作成方法を説明します。
テーマをインストールしただけでは必要なカスタマイズや固定ページが作成されておらず、DEMOサイトのようなレイアウトになっていません。まずは、カスタマイズを変更したり、必要な固定ページなどをダウンロードしたりします。なお、既に公開しているサイトの場合は、サブドメイン等で作成したテスト用サイトで試してください。(すぐにサイトに反映されて不完全なサイトが表示されてしまいます。)
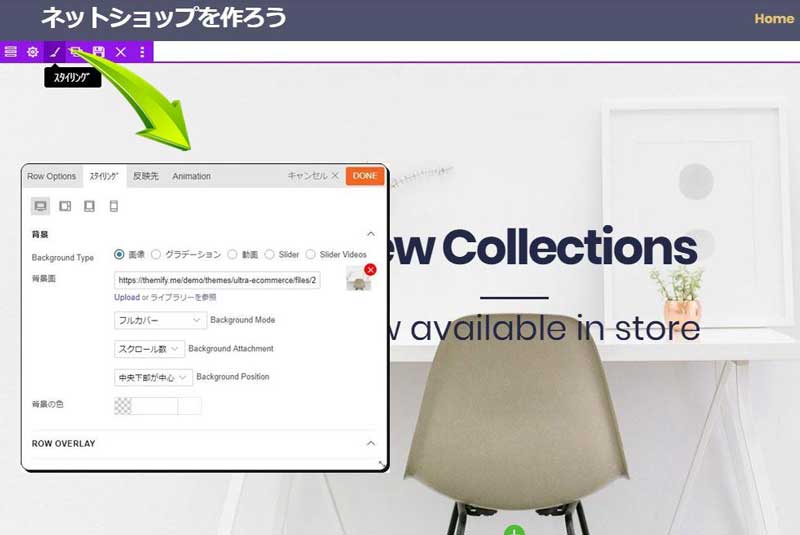
Themifyのテーマをインストルして有効化します。(写真はultraを使用しています。)
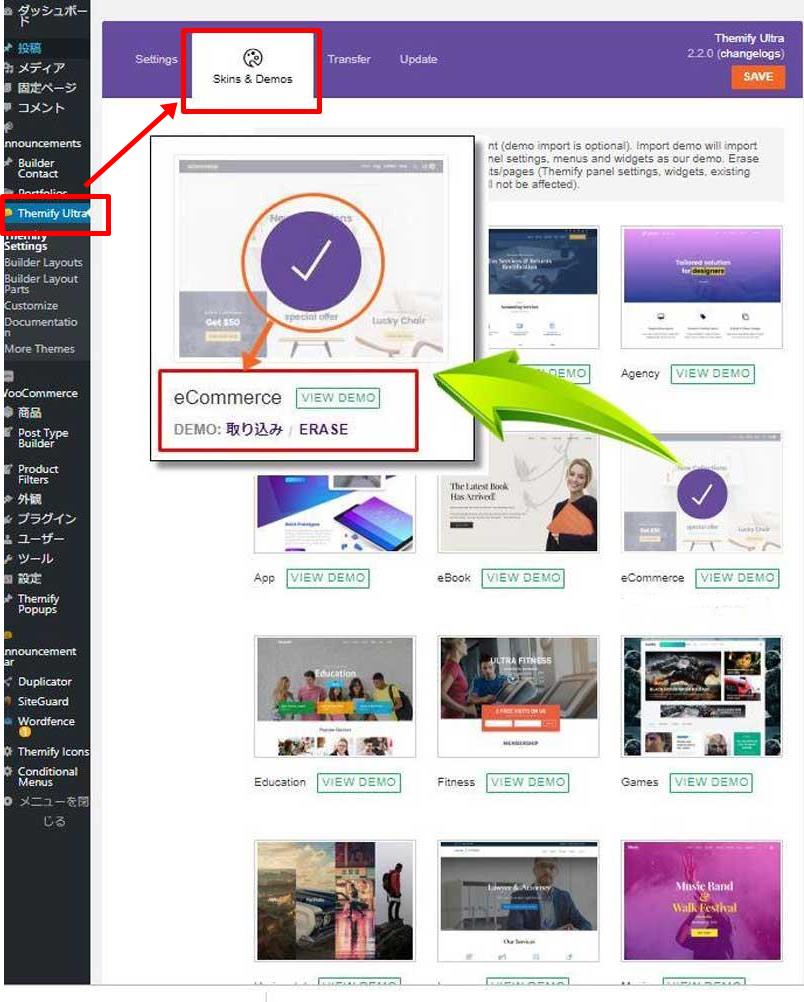
ダッシュボード> Themify テーマ名 をクリックして、赤枠で囲った「スキン&デモ」をクリックします。

インストールできるサイトデザインの一覧が表示されます。
VIEW DEMOをクリックすると新しいタブでデモサイトを確認することができます。
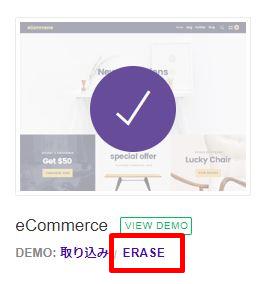
ECサイト用の「eCommerce」をクリックすると、「DEMO:取り込み/ERASE」が表示されるので「取り込み」をクリックします。
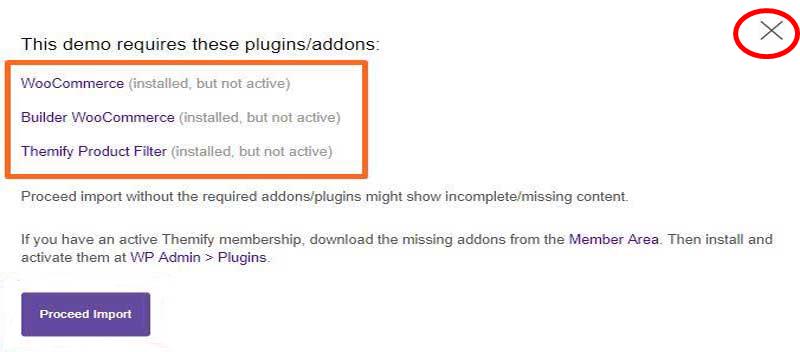
この時、このデモサイトを作成するのに必要なプラグインが不足していると警告メッセージがポップアップします。

警告を無視してデモサイトをインストールすることは可能ですが、不足しているプラグインで作成する部分が作ることができなくて不完全なサイトになります。
一旦、警告メッセージを閉じて不足しているプラグインをインストールしてからデモサイトをインストールしてください。
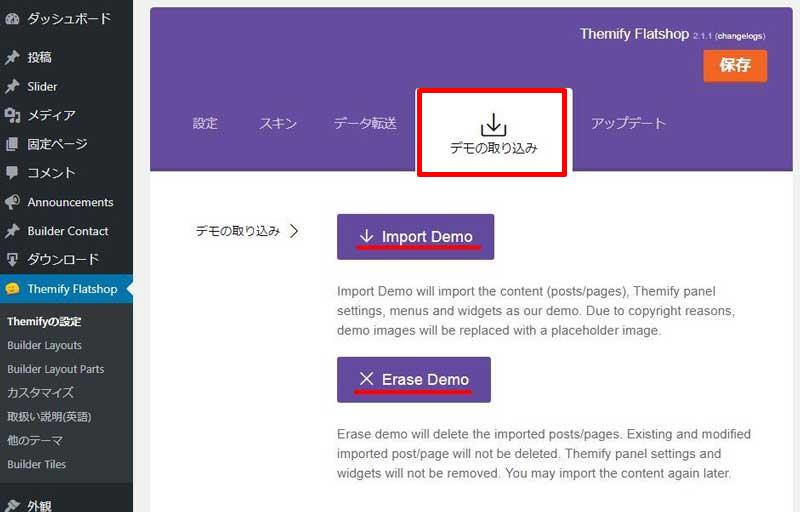
プラグインの不足がない場合は、「取り込み」をクリックしたらデモサイトのファイルが取り込まれます。
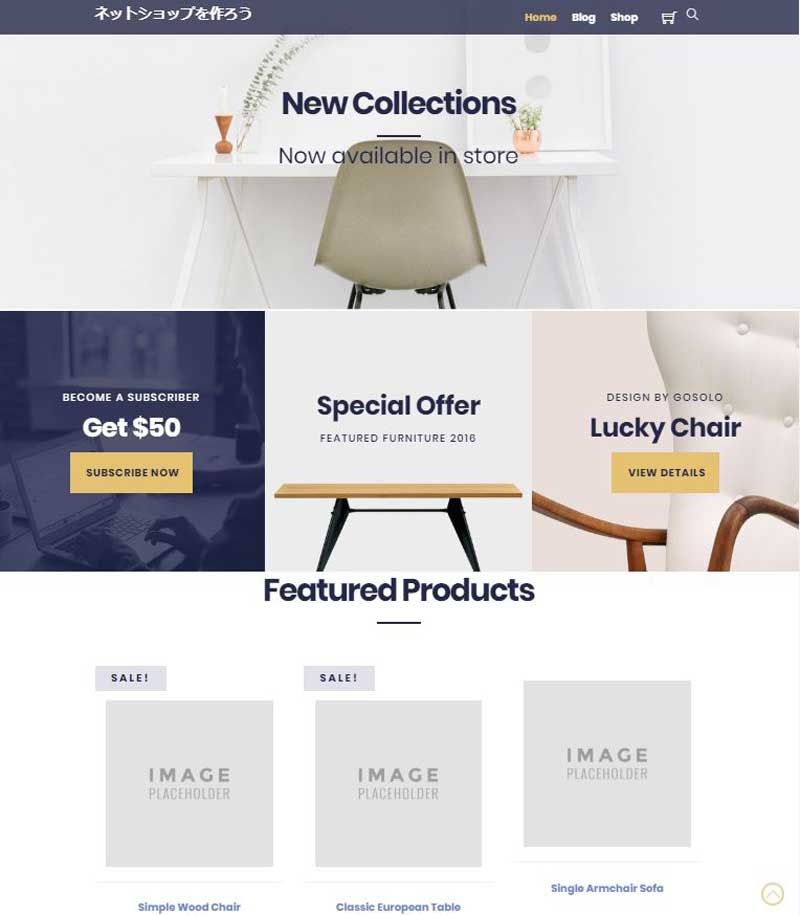
取り込みが完了したらダッシュボードからサイトを開いてください。
「スキン&デモ」の一覧から選んだ「eCommerce」のデモサイトの外観が取り込まれています。

取り込んだファイルは、投稿、固定ページ、WooCommerceの商品、メニュー、ウィジェット、カスタマイズです。

デモサイトのファイルを取り込んだばかりですが、何も変更することなくスキン&デモの画面に戻り「取り込み」の左側にある「ERASE」をクリックすると、取り込んだ投稿、固定ページ、WooCommerceの商品が削除されます。(注:メニュー、ウィジェット、カスタマイズは削除されません。)
投稿や固定ページを変更して保存した場合は、変更したページだけ削除されません。
すなわち、サイトを開いてトップページから順にフロントエンドで写真や文章を書き換え、バックエンドに戻りページタイトル、カテゴリー、パーマリンクを変更して自分のページにします。
これを繰り返して、最後に「ERASE」で変更していないページを削除すれば、プロのWebデザイナーが作成したECサイトをそのまま流用したサイトオーナーに!
手間はかかりますが、自分でレイアウトを調整する必要がなく、写真や文章を入れ替えるだけなので、初心者でも確実にECサイトを作成することができます。
この機能がThemifyテーマの魅力の一つだと思います。
ページを書き換える時の注意点ですが、取り込んだページに表示されている写真はThemifyのサーバーに保存されている写真が表示されています。(ワードプレスのメディアには追加されていません。)

差し替える写真は、デモサイトから写真をダウンロードして同じサイズにしたものを使用するとページが乱れることはありません。
写真や文章を差し替えているうちに、Themifyの仕組みが分かってくると思います。ドラッグ&ドロップで新しいモジュールを追加したり、Builder Layoutから新しいレイアウトを流用したりしてサイトを作り込んでください。
なお、スキン&デモで取り込むデモサイトを一覧から選べるテーマとデモサイトが1種類しかないテーマがあります。(ECサイト向けのテーマの場合はUltraとShoppeが一覧から選べます)

デモサイトが選べないテーマの取り込み先は、このようになっていますが、それ以外に違いはありません。
サイト作成に必要な情報はメニューの
・初めてのサイト作成
・ワードプレスの設定
・Themify導入編
・Themifyのテーマ・プラグイン一覧
・Themify運用編
にまとめてあります。
参考にしてください。
3 WooCommerceの商品登録方法
3-1 カテゴリー・タグ・属性を整理する

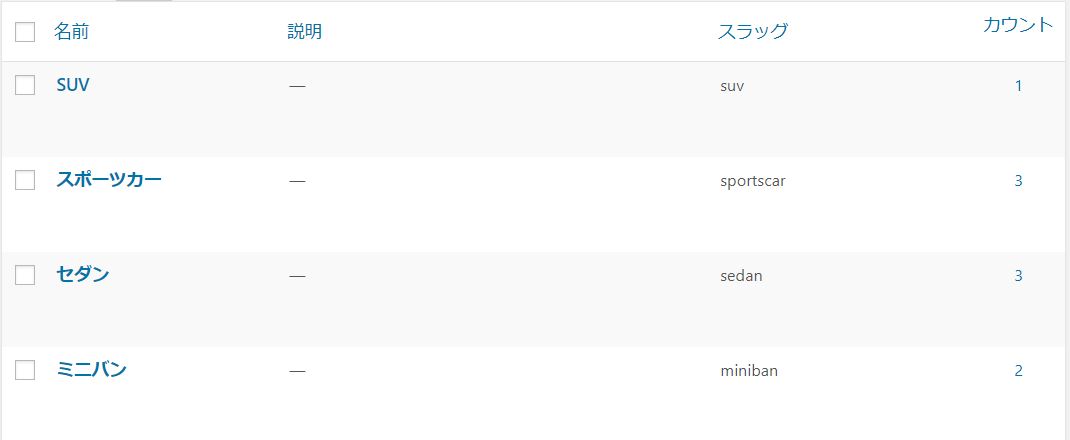
WooCommerceに商品を登録する前に、カテゴリー・タグ・属性の登録をします。カテゴリー・タグ・属性は商品検索に使用する分類になるので、訪問者が検索しやすく整理する必要があります。
商品登録のページからもこれらを登録することは可能ですが、スラグが日本語になってしまいSEO的に良くありません(後から修正できますがURLが変わります)。
カテゴリー・タグ・属性は、大分類・中分類・小分類として考えると分かりやすいと思います。
上の例では、カテゴリーに自動車メーカー、タグに自動車のタイプ、属性は車に付随する項目を割り当てて整理した例です。
見ての通り属性は、登録した項目に関連する事項を選ぶようになっています。カテゴリーやタグとは異なる点に注意してください。また、属性はカテゴリーやタグのようにアーカイブページを作成することもできます。
3-2 個別商品の登録
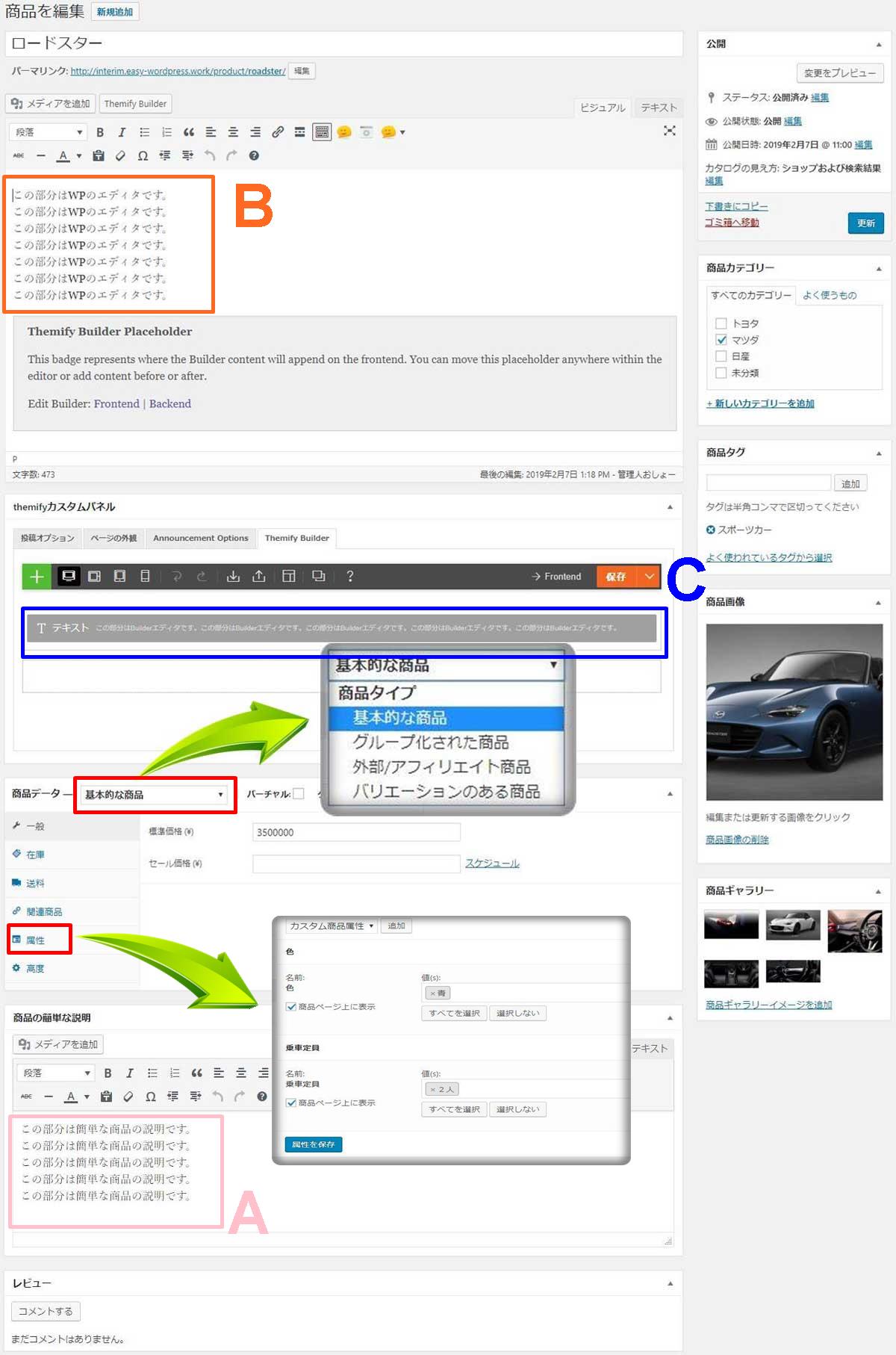
個別商品の登録は、ダッシュボード > 商品> 新規追加 から行います。
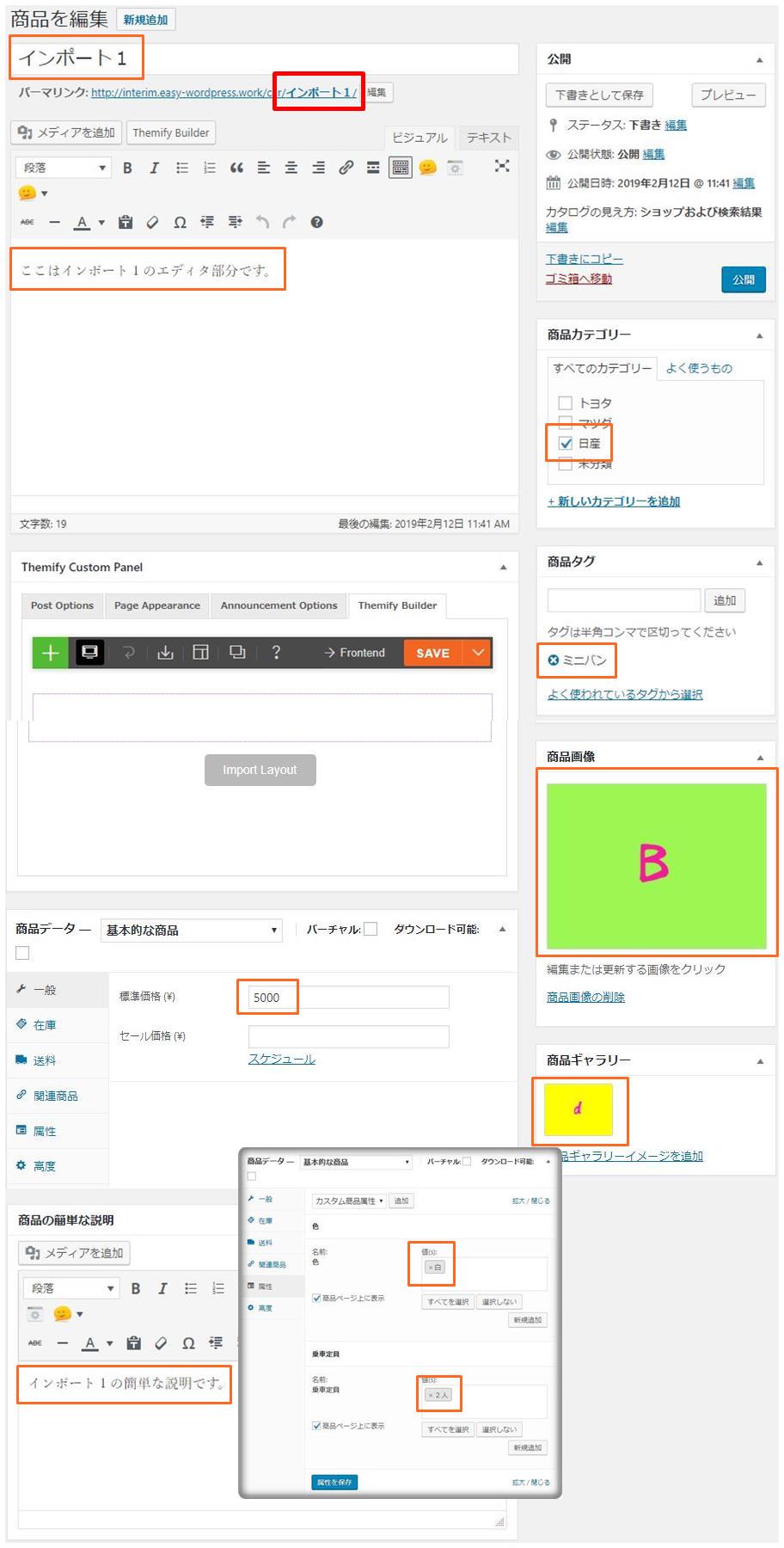
投稿(Post)や固定ページの構成とほとんど同じですね。
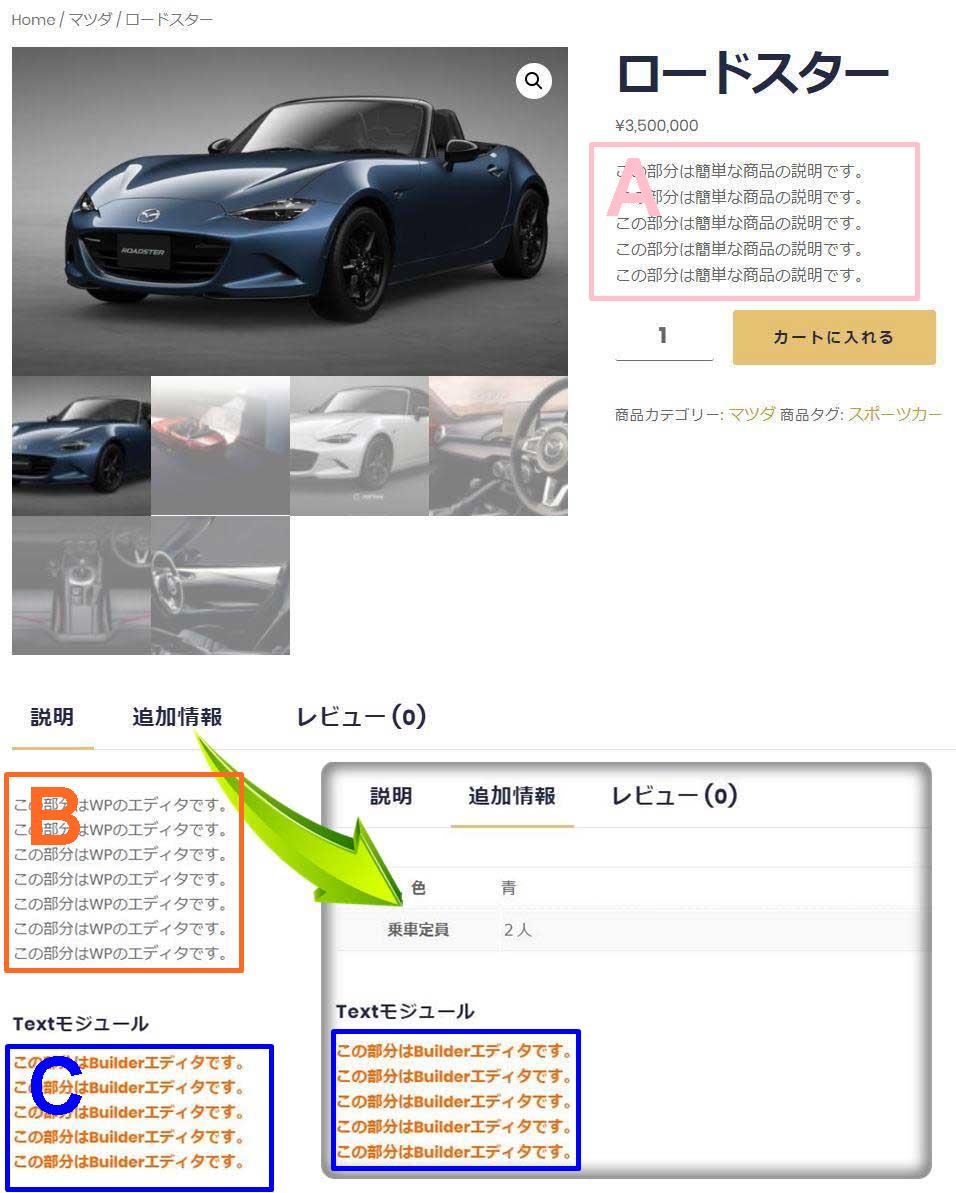
違いは、商品ギャラリー、商品データ、商品の簡単に説明、レビューが追加されている点です。
商品データのドロップダウンリストにある商品タイプは、実際に商品を販売する場合は「基本的な商品」、アフィリエイトや電子データのダウンロードの場合は「外部/アフィリエイト商品」を選択してください。
「基本的な商品」の場合は、商品をカートに入れて決済の手順に移行するようになります。また、「外部/アフィリエイト商品」の場合は、商品の外部リンクボタンになります。
文章を打ち込む場所が3か所あり、Webページで表示される位置が異なります。CのThemify Builderはすべてのモジュールが追加可能です。
このように標品を一つずつ登録していく訳ですが、商品ページを1枚ずつ開いていくので思いのほか時間がかかります。商品の良さを知って貰うにはしょうがないプロセスですが少し気が滅入ってしまいます。
そこで商品リストを作り、商品を一括インポートすることができれば作業時間の短縮ができます。ネットショップの形態によっては適さないかもしれませんが、商品登録や更新作業の参考になるかもしれません。
3-3 商品を一括インポートする方法
実はWooCommerceには商品を一括でインポート又はエクスポートする機能がデフォルトで備わっています。しかし、商品タイトルを日本語で入力するとパーマリンクが日本語になるためSEO的に良くありません(記号と英数字の文字列に変換されます)。「Product CSV Import Export (BASIC)」というプラグインを使用してパーマリンクを一括修正できるようにします。
WooCommerceやProduct CSV Import Exportでインポート/エクスポートするには、「文字列をダブルクォーテーションで括ったCSVファイル」で行います。
ExcelでもCSVファイルを編集することはできますが、文字列をダブルクォーテーションで括ることができないので、Excelにアドオンを追加して対応します。
EXCEL CSV I/O ver1.2
SEをされているfnyaさんがご自身のブログ「あるSEのつぶやき・改」にアドオンを公開しているので使わせて頂きました。
「Excel CSV I/O ~ Excel 2007以降で CSV ファイルを簡単にインポート・エクスポートできるアドイン」
その他に準備しておくことは、写真のサイズやファイル名を揃えておくと作業がしやすいです。「Product CSV Import Export(BASIC)」をインストールして有効化するとともに、fnyaさんが作成した「EXCEL CSV I/O ver1.2」をExcelにインストールして準備を整えておいてください。
それでは一括インポートの方法を説明していきます。
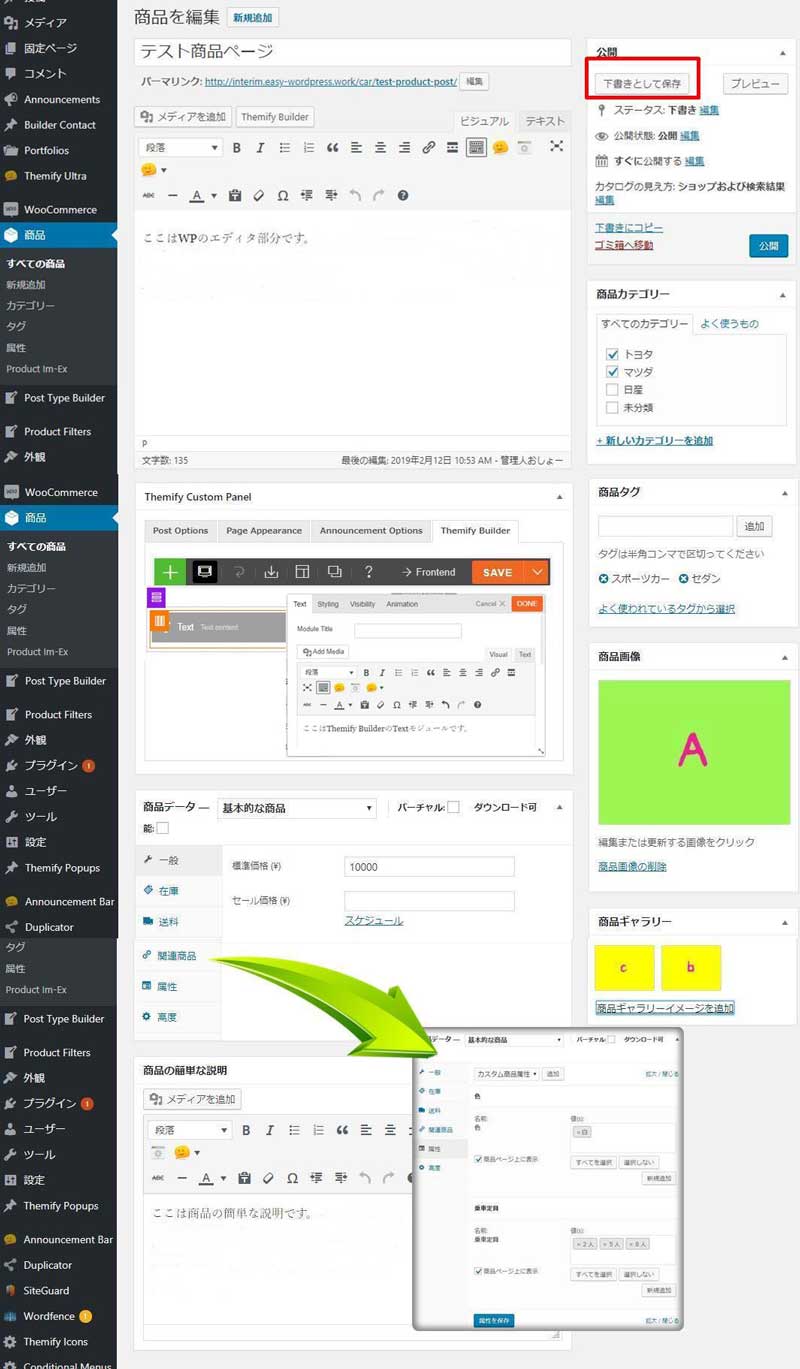
WooCommerceの商品を新規追加で開き、テスト商品ページを作ります。カテゴリーやタグ、アイキャッチ画像、ギャラリー、商品データ、商品の簡単な説明に入力したら「下書きとして保存」をクリックします。

この商品ページを参考にしてインポート用のCSVファイルを作成していきます。
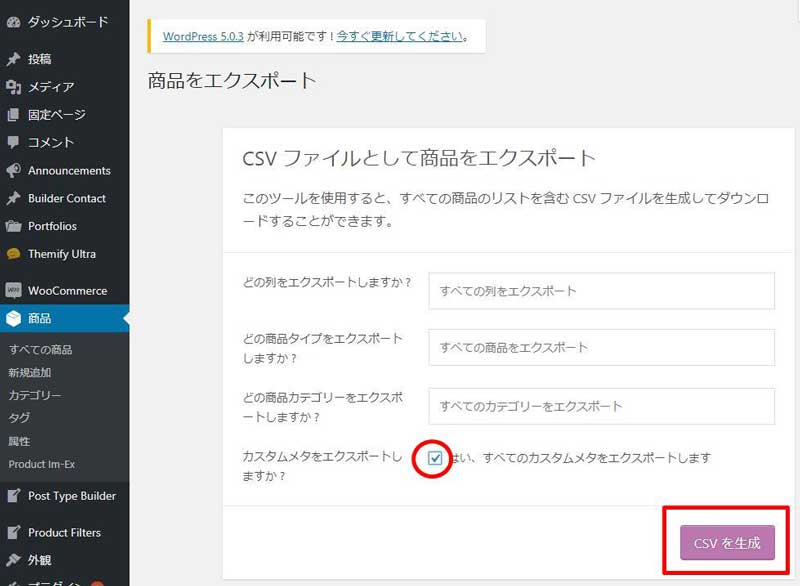
ダッシュボード > 商品 > すべての商品を表示して、上部にある「エクスポート」をクリックします。

CSVファイルとして書き出す商品の選択項目が表示されるんでデフォルトのまま「はい、すべてのカスタムメタをエクスポートします。」にチェックを入れて「CSVを生成」をクリックします。

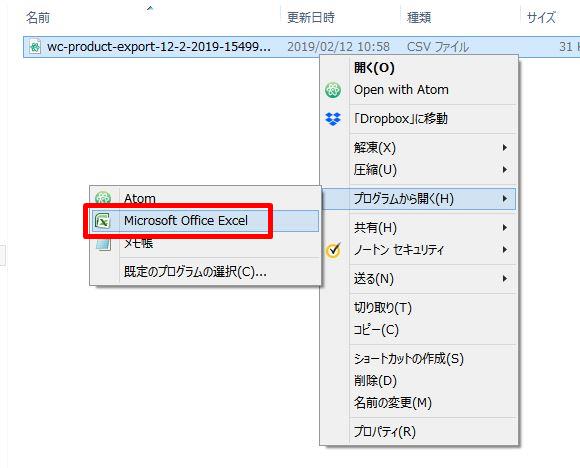
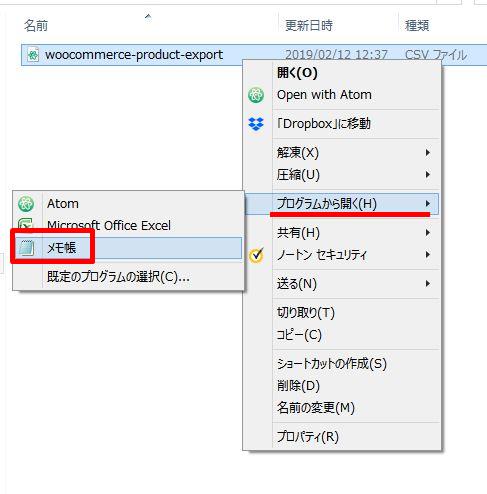
CSVファイルがパソコンにダウンロードされるので、プログラムからExcelで開きます。

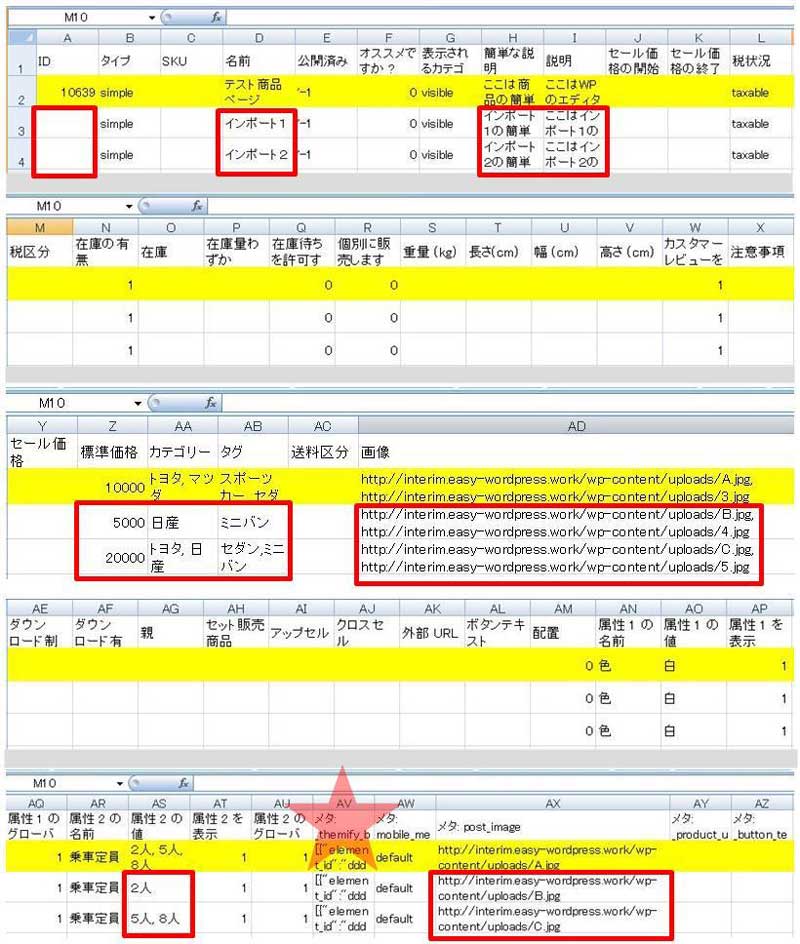
各列のタイトルと先程作成した「テスト商品ページ」が横一列で入力されています。(写真は分かりやすいように背景を黄色にしてあります。)
写真のように「テスト商品ページ」の行を下段にコピペして、追加する商品情報に書き換えていきます。

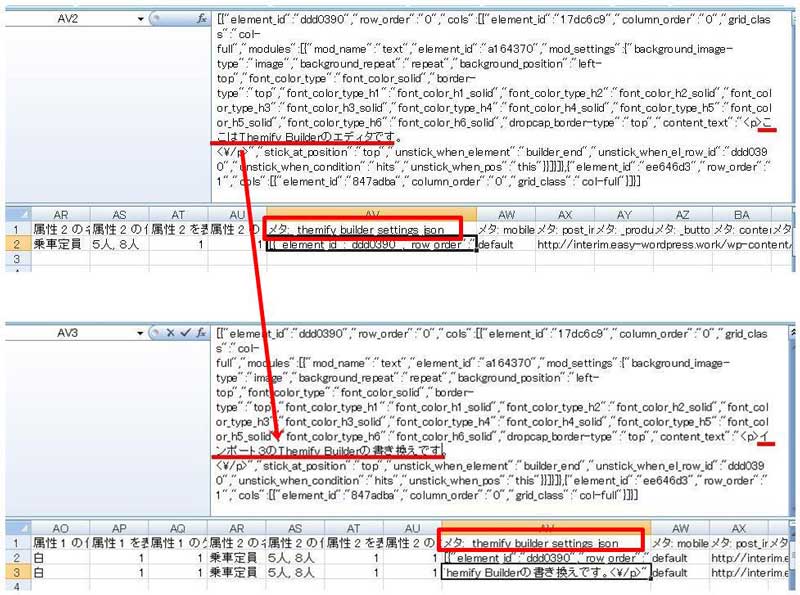
Themify Builderのモジュールで作成した部分は星印でマークを付けた「メタ;themify builder settings json」になります。Themify Builderのモジュールには文字の他にフォントや背景色などスタイリングに関する情報が含まれています。
メタ;themify builder settings jsonの部分を詳しく見ると下の写真の様になっています。

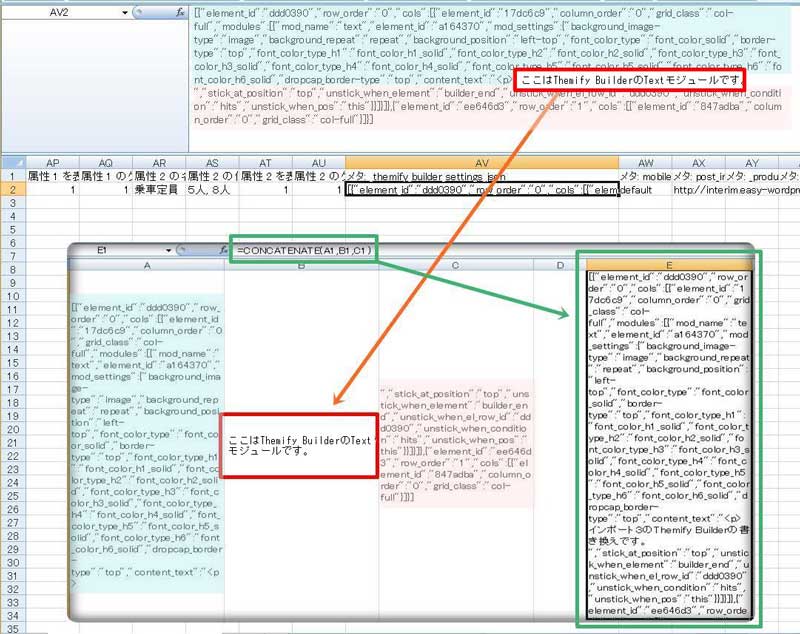
追加する商品情報にコピペして赤線の文字を打ち変えれるだけですが、誤ってjsonコードを消すと正しく表示されない恐れがあります。jsonコードは共通なので下の写真のように一旦別のシートに打ち変える文字の前後のjsonコードと打ち変える文字を並べて文字列の関数(CONCATENATE)で結合した値(単に貼り付けると数式の貼り付けになりインポートできません)を貼り付けると作業が楽になります。
写真はTextモジュールだけですが、他のモジュールでも応用できます。

CSVファイル作成時の注意事項
・WooCommerce の商品情報は、IDで管理されます。これからCSVファイルでインポートする訳ですから、まだID番号は発番されていないので空欄でOKです。
・アイキャッチ画像やギャラリーの写真は、CSVファイルをインポートする前にメディアにアップロードしておいてください。
・カテゴリーや属性など複数選択する場合の半角スペースやカンマを省略しないように注意してください。
・空欄の行を作らないで下さい。(空欄の行以降が読み込まれません。)
これらの注意事項に気をつけてインポートする商品情報をCSVファイルに入力します。最後に「テスト商品ページ」の行を削除して(新規追加する情報のみにします。)CSVファイルを書き出します。
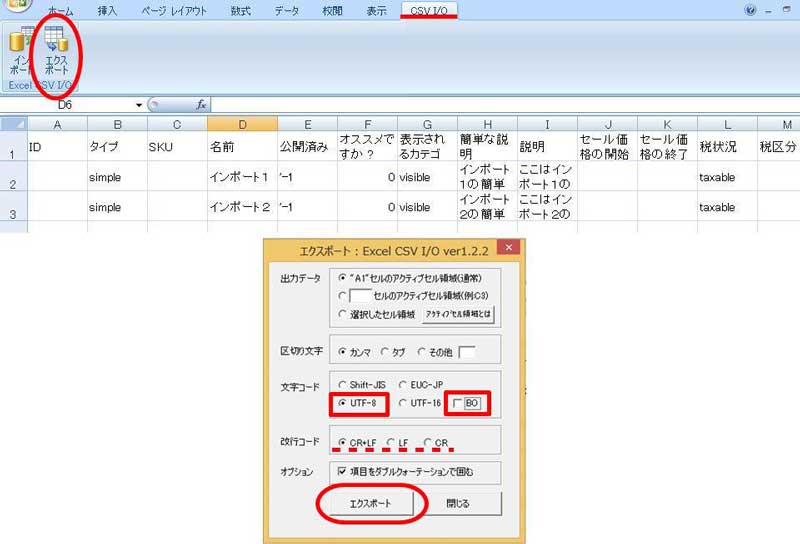
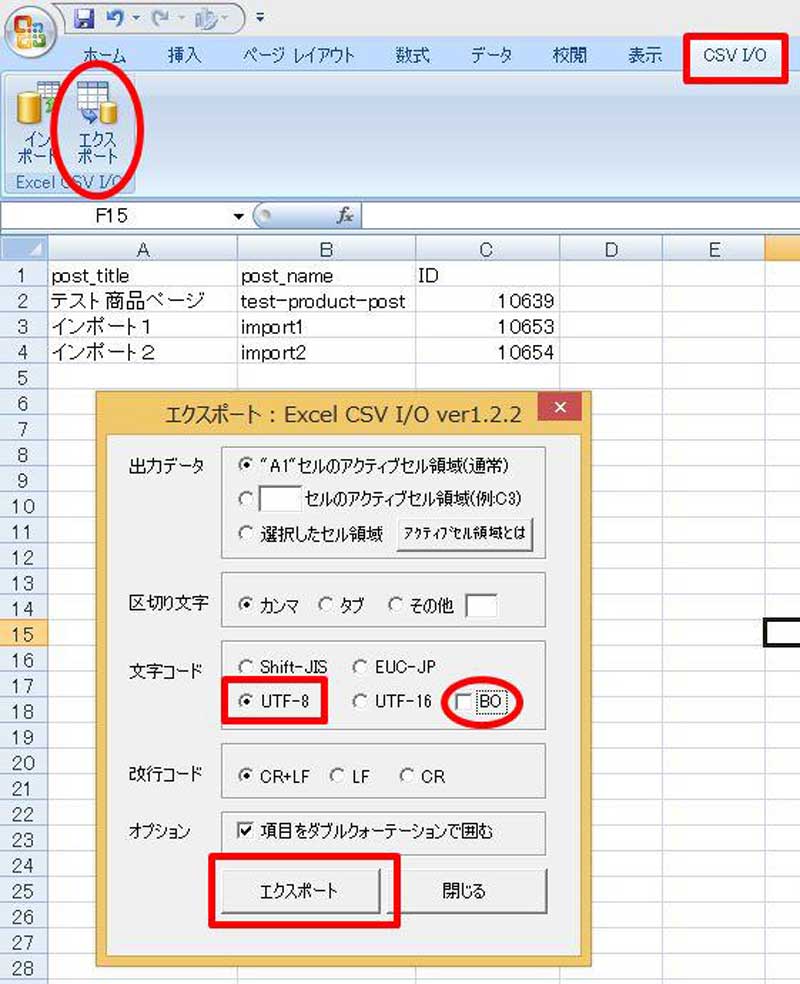
CSV I/O のタブを開いてエクスポートをクリックします。

エクスポートの設定項目は、
文字コード:「UTF-8」とし「BO」のチェックは外す
改行コード:windows(CR+LF)、unix(LF)、mac(CR)
それ以外は写真の通りデフォルトのまま
「エクスポート」をクリックしてパソコンに保存します。
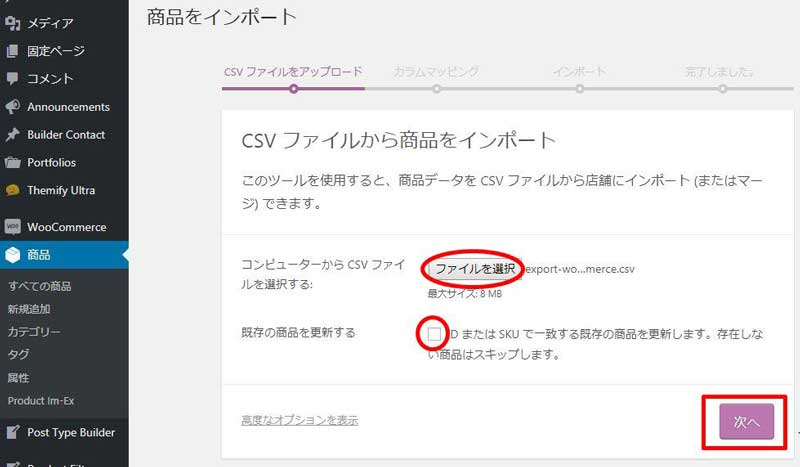
作成したCSVファイルをインポートします。
ダッシュボード > 商品 > すべての商品 を開き、上部にある「インポート」をクリックします。

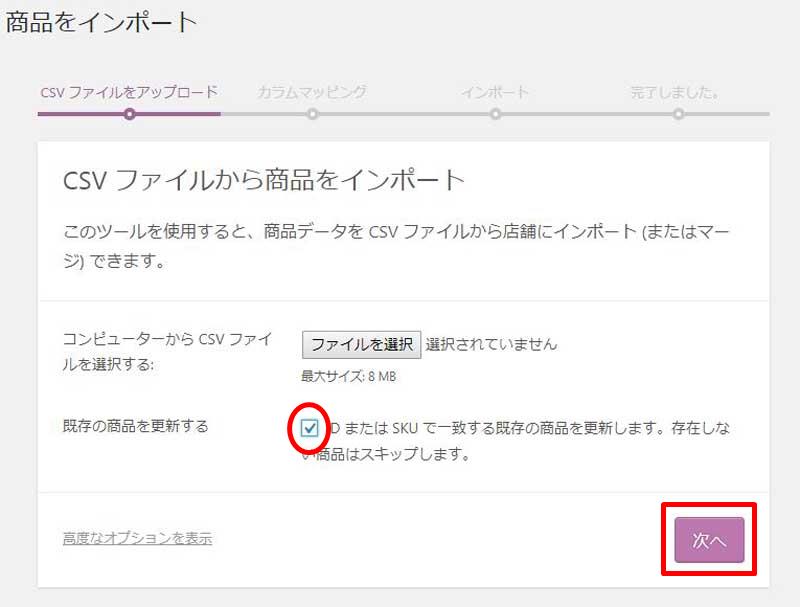
パソコンに保存したインポート用CSVファイルを選択する。
商品を新規追加するので「既存の商品を更新する」のチェックは外して「次へ」をクリックします。

WooCommerceとCSVファイルの情報をマッピングが行われます。
特に何もする必要はありません。マッピングが終わったら「インポーターの実行」をクリックします。

CSVファイルの読み込みが終わり、インポートされたら「商品を表示」をクリックして正しくインポートされているか確認します。

実際に商品を編集で開いてみます。
インポート用CSVファイルに入力した通りのタイトル、アイキャッチ画像、カテゴリー、タグになっていますが、パーマリンクが日本語になっています。商品タイトルが英語ならば問題はありませんが日本語でタイトルをつけると、商品のURLアドレスが意味をなさない英数字と記号の羅列になってしまいSEO的に望ましくないURLアドレスになってしまいます。

商品を一つひとつ開いてパーマリンクを打ち直すのも手間なので「Product CSV Import Export(BASIC)」を使用してパーマリンクを一括で書き換えます。
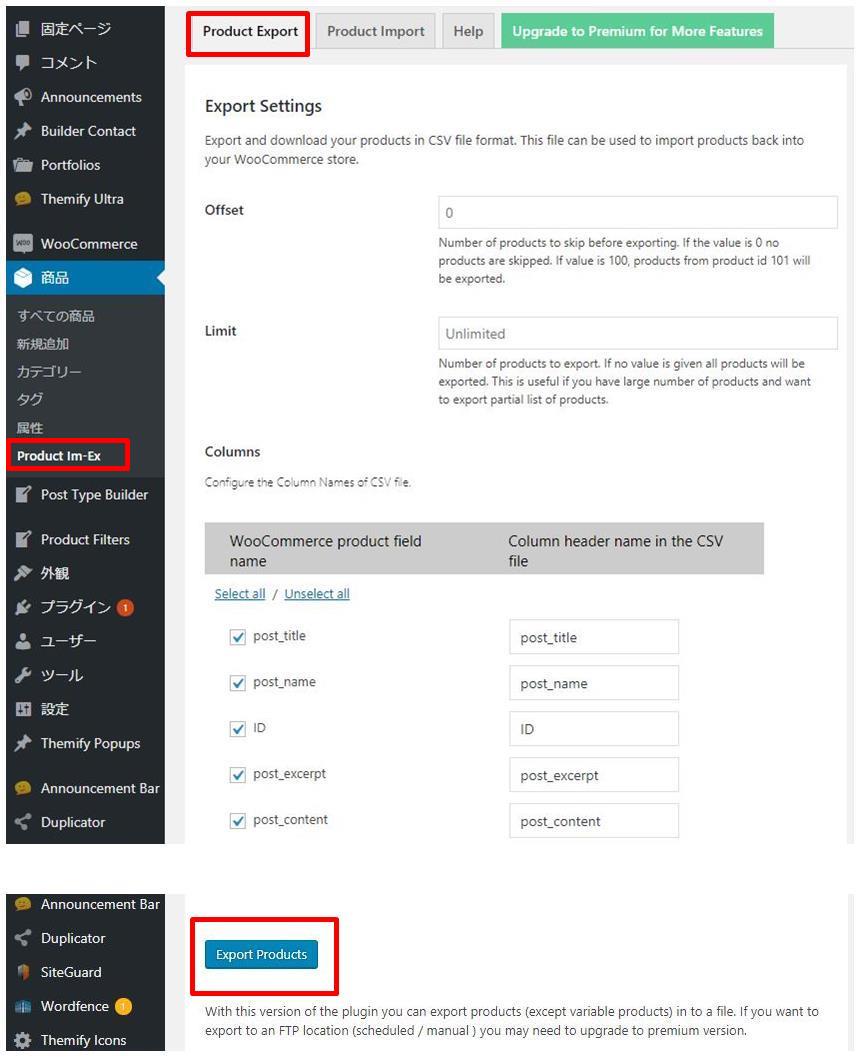
ダッシュボード > 商品 > Product Im-Ex をクリックします。
上部タブの「Product Export」を選択して、下までスクロールして「Export Products」をクリックしてCSVファイルをパソコンにダウンロードします。

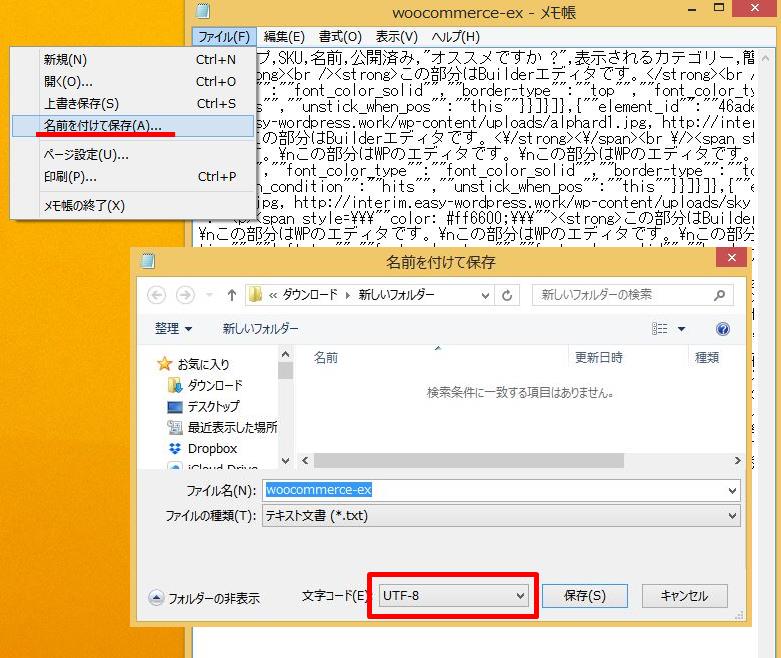
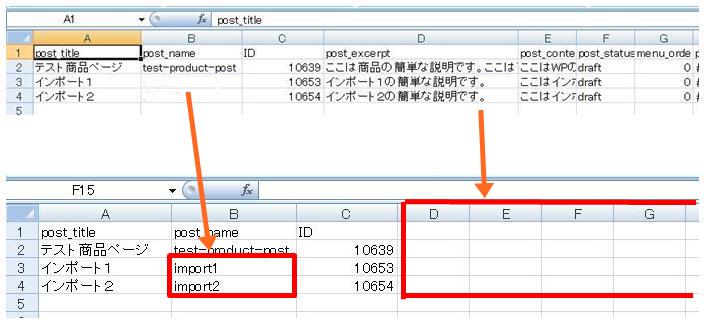
ダウンロードしたCSVファイルをExcelで開くとCSVデータが文字化けするので、一旦、メモ帳で開き「名前を付けて保存」で文字コードを「UTF-8」にして上書き保存したCSVファイルをExcelで開きます。


インポート1とインポート2の「post_name」が空欄になっているので、商品タイトルに適したパーマリンクを入力します。
既存商品の判別は、IDで行うのでIDを消したり書き換えたりしてはいけません。既存商品の情報はIDを基にすべて上書きされます。上書きする必要のないD列以降の情報は削除しておくとインポート処理が早くなります。
すべてのpost_name(パーマリンク)を入力したらCSVファイルを書き出します。


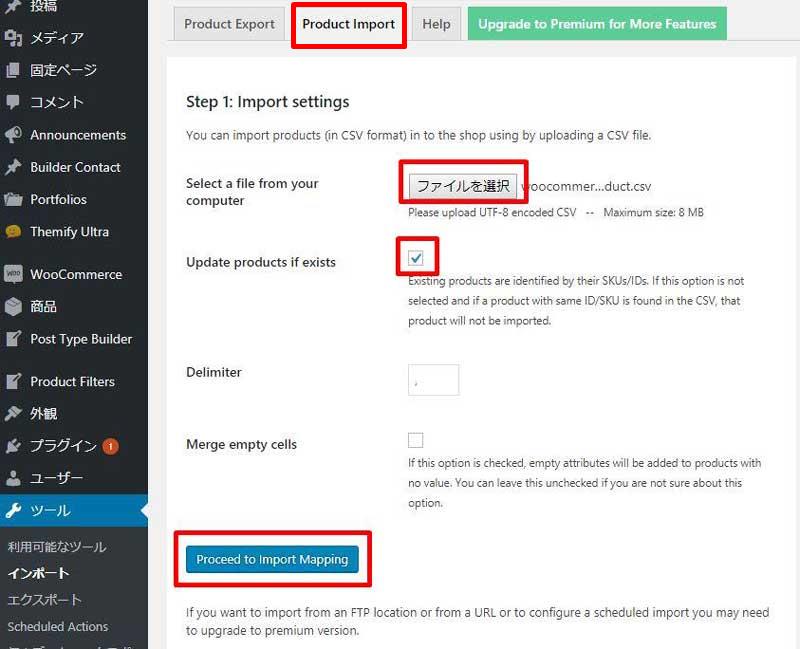
ダッシュボード> 商品 > Product Im-Ex を開き上部タブのProduct Importを選択して、書き出したCSVファイルを読み込ませ「Update products if exists」にチェックを入れます。Update products if existsにチェックを入れないとIDが重複する商品はインポートされません。
Product to Import Mappingをクリックします。

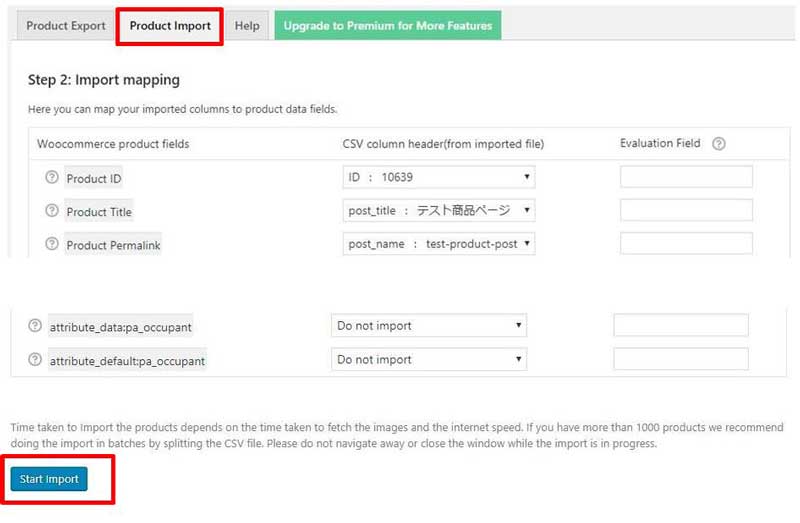
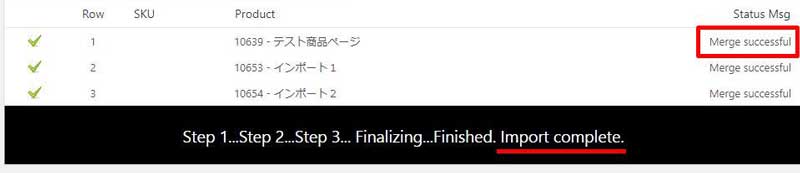
CSVファイルのマッピングが終了したら「Start Import」をクリックします。
インポートが終了するとImport Completeのメッセージが表示されます。


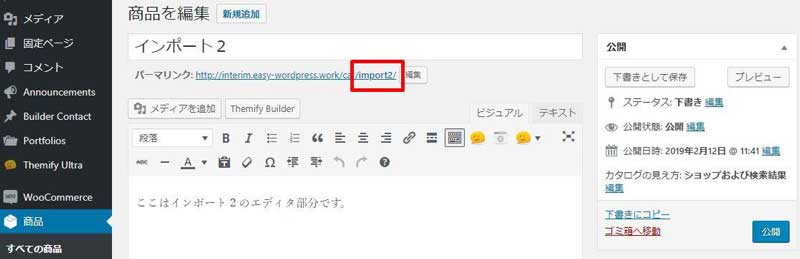
すべての商品に戻り、商品タイトルがそのままパーマリンクのスラグになっていたものが、書き換えられているか確認します。

パーマリンクが日本語からSEOに適した文字に書き変わっています。
WooCommerceの商品情報の一括インポートができましたが、追加した商品は下書きの状態で訪問者が見る公開状態にはなっていません。
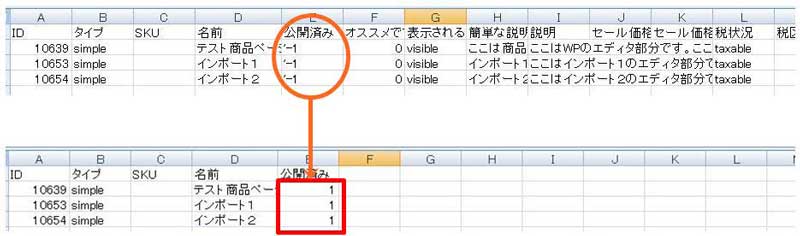
WooCommerceで再度CSVファイルをエクスポートして、下書き状態から公開状態に書き換えます。
公開済みの「-1」を「1」に変えて既存の商品を更新するにチェックを入れてWooCommerceにインポートします。(Product CSV Import Export(BASIC)で行う場合は、「post_status」の「draft」を「publish」に変えてインポート)


なお、商品の公開日時を指定する予約投稿を一括インポートすることは、Product CSV Import Exportをアップグレードすればできます。無料版を使用している場合は、商品を個別に開いて公開日時を指定してください。
3-4 商品検索フィルターについて
WooCommerceの商品を一括インポートするこれができましたが、大量の商品を公開しても商品を探しやすくなければ見てもらえません。
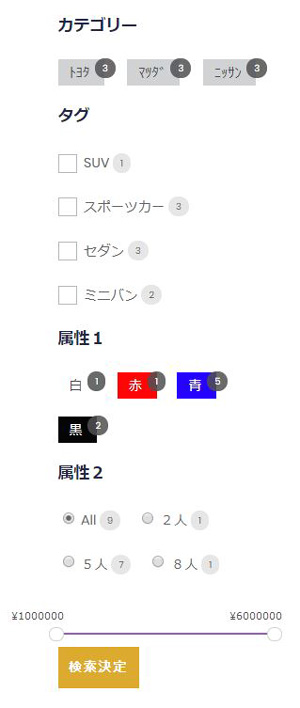
初心者でもドラッグ&ドロップで簡単にサイト作成できるThemifyには、簡単に作成出来るWooCommerceの商品検索用プラグイン「Themify Product Filter」を無料で使用することができます。
上の動画を見てわかるように、カテゴリー、タグ、属性をチェックボックス、ラジオボタン、ドロップダウンリストなどの検索項目を作成して、サイドバーやヘッダーウィジェットに表示することができます。
Themify Product FilterはThemifyのホームページからダウンロードできます。(ダウンロードページを開く)
4 まとめ
訪問者に商品を買ってもらったり、知ってもらったりするには、一つひとつのページを丁寧に作り上げていく必要がありますが、入力項目が共通の場合は一括インポートした方が時間の短縮になります。また、アフィリエイトサイトの場合は、Webスクレイピングツールと併用するとより効率よくサイトを作成することができます。
WooCommerceやThemify Product Filterはどんなテーマでも使用することができますが、「2 Themifyテーマで簡単にネットショップを作成する方法」で紹介したとおり、ThemifyテーマはWebデザイナーが作成したデモをインストールしてECサイトや販売ページを簡単に作成することができるので、初心者でもネットショップやアフィリエイトサイトをすぐに開設することができます。
ドラッグ&ドロップでサイト作成できるThemifyには、40種類以上のテーマがあり、その中でもWooCommerceと親和性が高いテーマは8種類あります。(8種類のテーマをThemifyのホームページで確認する。)
更にビルダーアドオンプラグインの「WooCommerce Builder」を使えば、投稿(Post)や固定ページの好きな場所に商品を掲載したり、スライダーを設置したりすることが簡単にできるのでサイト作成がとてもスムーズにできます。(WooCommerce Builderの紹介ページを開く)
Themifyのプラグインは60種類以上あり、初心者から上級者までサイト作成が簡単にできるものが多くあります。思うようにサイトが作成できない方はドラッグ&ドロップでサイト作成できるThemifyを試してみると簡単に解決できるかもしれません。
この記事があなたのお役に立てたら幸いです。
またこの記事がお役に立てれたならhatena・Facebook・Twitterでシェアして頂けると励みになります。